In one of my previous posts I wrote about a few of the different ways to detect and inspect calls that are made to Adobe Analytics.
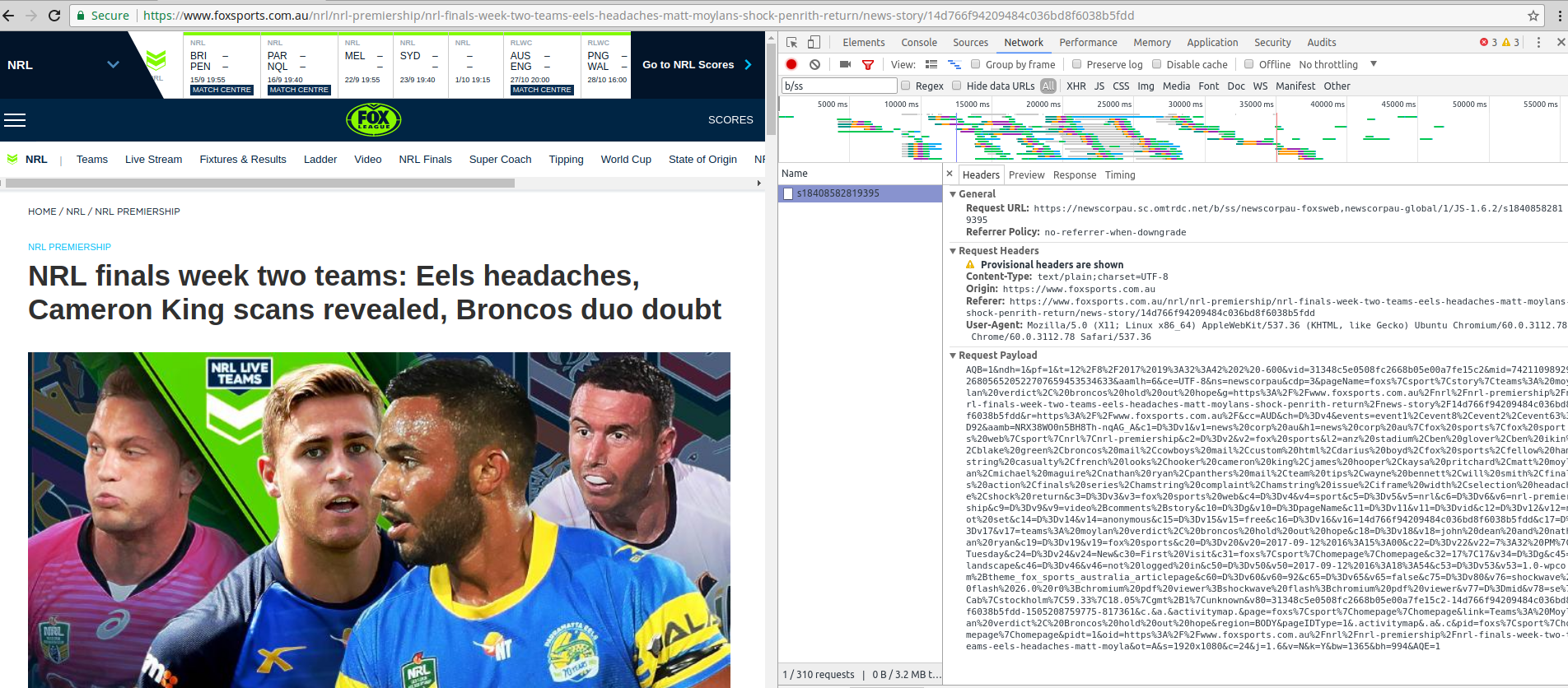
When trying to inspect the Adobe calls there are cases when even the tools mentioned such as Adobe debugger or chrome dev tools fail to parse the parameters sent into something legible. Sometimes the adobe call looks like this:

Trying to extract specific values from this block of text can be hard if not extremely painful.
Having encountered many Adobe calls that the tools I was using couldn’t parse, I decided to make my own. This tool parses the block of text and presents the parameters in an easy to read format. The tool can be found on this page, and also at the bottom of this post.
The tool works fairly simply. All that is required is to paste in the large string of text and hit the big “Begin Parsing Process” button. It’s as easy as that! Below are the instructions in a more visual format.
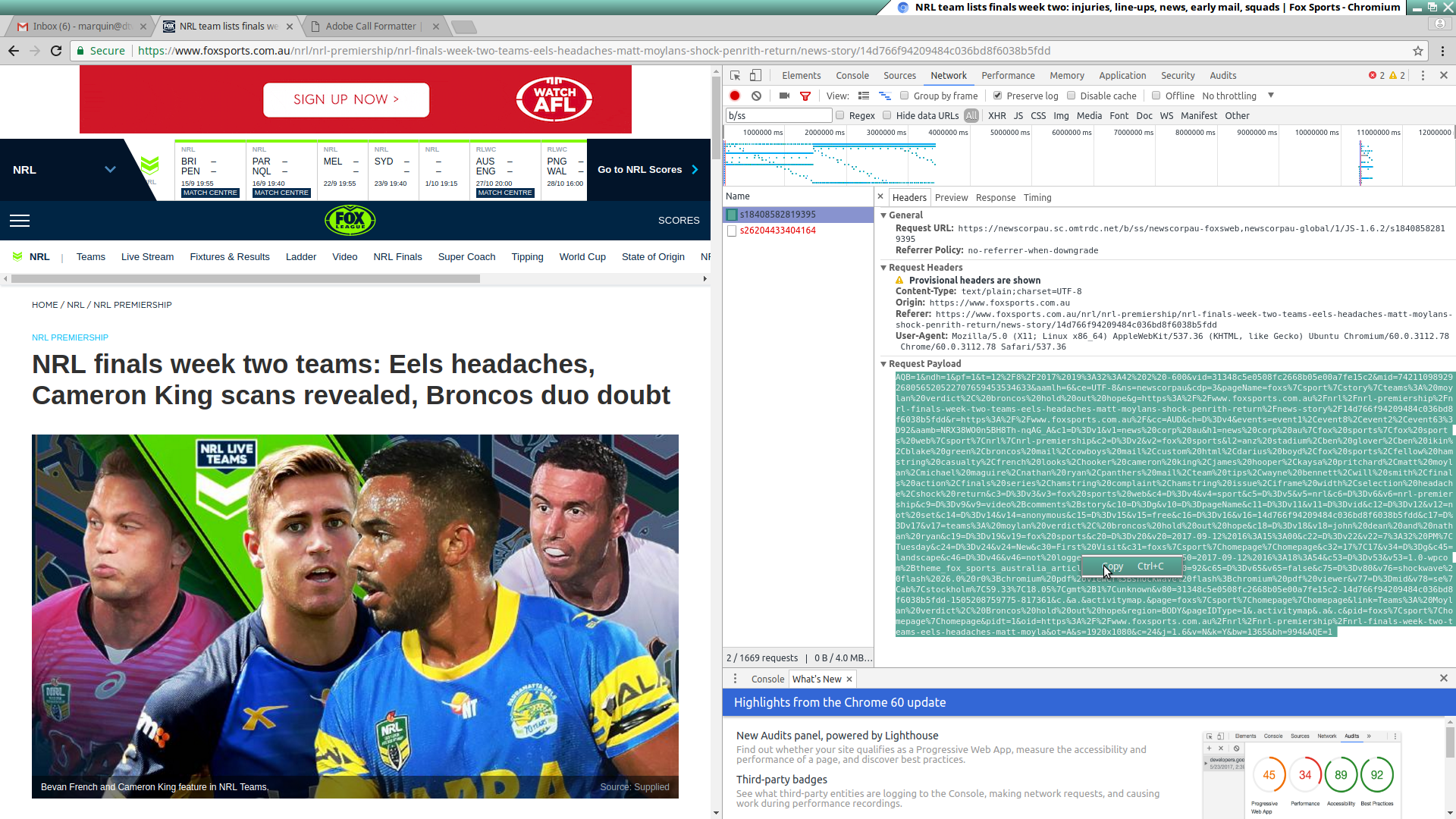
Copy un-parsed Adobe call

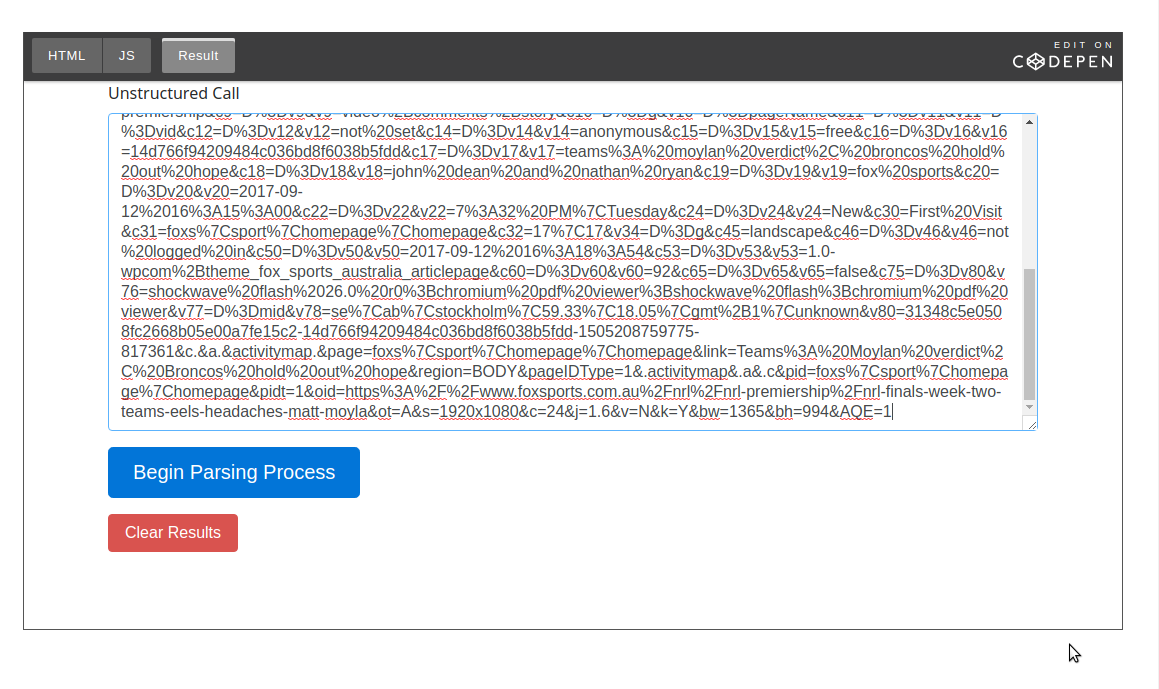
Paste into tool

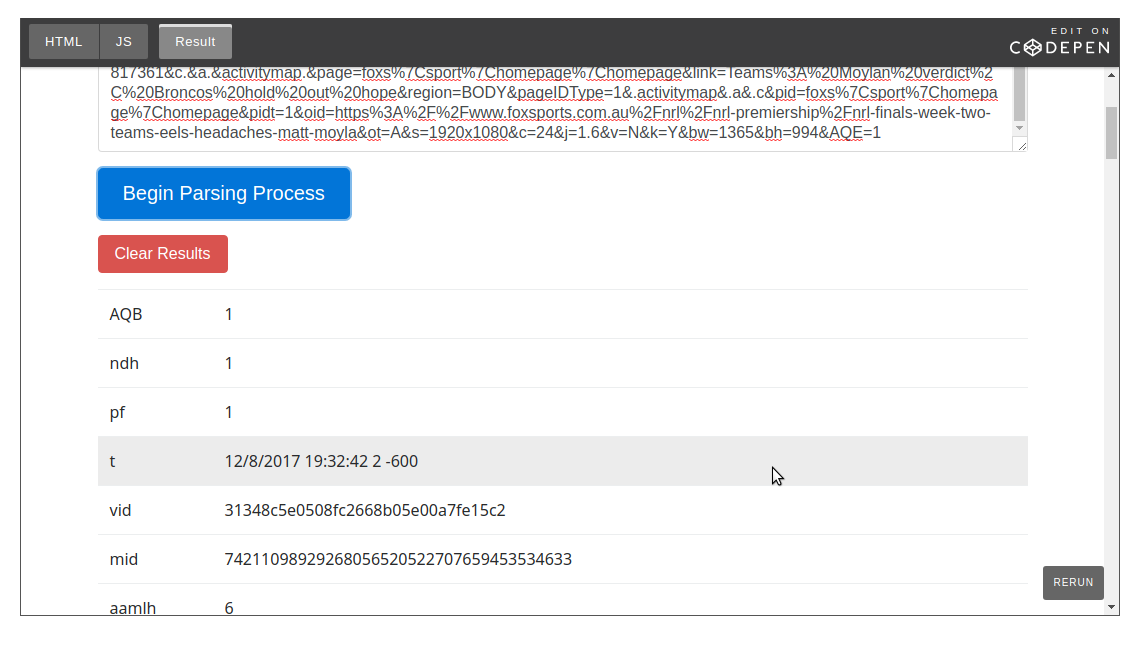
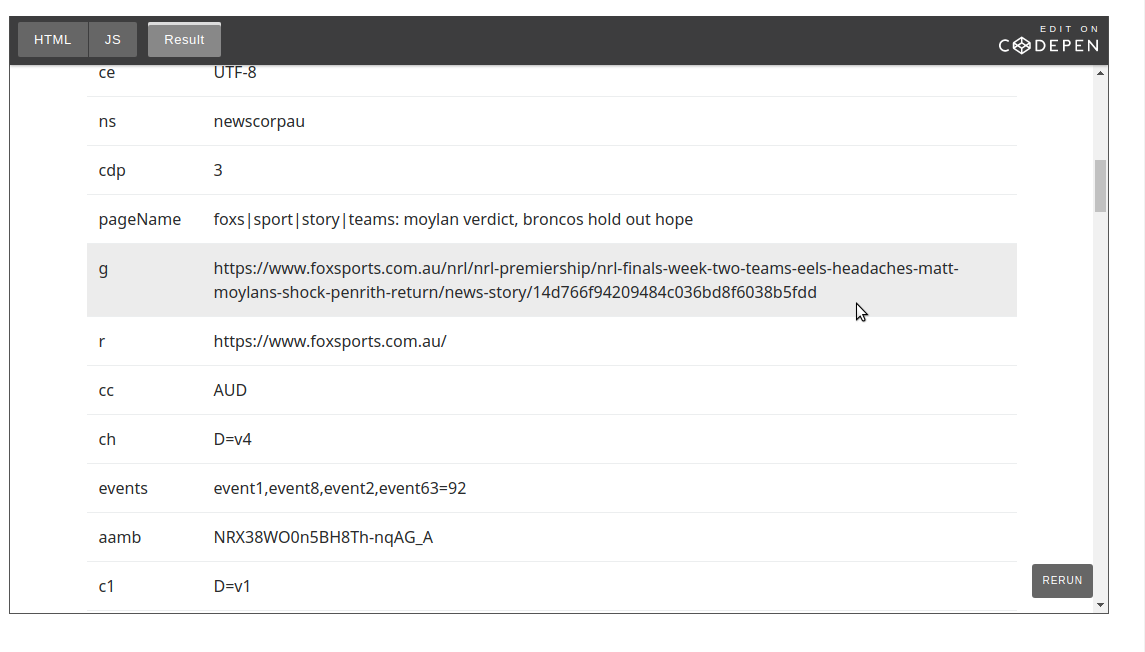
Press “Begin Parsing Process” button to get neatly formatted output


Try out the tool below
See the Pen Parsing Adobe Calls by marquin (@quincysmiith) on CodePen.
Brilliant